@layout: レイアウト定義
@layout[defname] {
@cmd1{ ... }
@cmd2{ ... }
}
ページのレイアウトを定義します。
任意の定義名で名前を付けてください。
@layout[name]{ } 内で、さらに @command{...} の設定コマンドを複数記述する形になります。
レイアウトの { } 内では、以下にあるレイアウト用のコマンドのみ指定できます。
@layout では、ページの文字数や組版に関する設定などを、まとめて1つの設定にして定義します。
数の制限はなく、複数登録でき、本文中に任意のタイミングで、ページごとにレイアウトを切り替えることができます。
すでに定義されている名前で再指定しようとした場合、各項目の値を上書きします。
base レイアウト
定義名が base のレイアウトは、メインのデフォルトレイアウトになります。
base レイアウトは、必ず指定してください。
本文開始時に、最初のレイアウトとして使われます。
また、このレイアウトの行長・行数・行送りの設定により、すべてのページの柱・ノンブルの表示位置が決まります。
そのため、一番メインとなる本文のレイアウトを base にしてください。
base レイアウトは、必ず指定してください。
本文開始時に、最初のレイアウトとして使われます。
また、このレイアウトの行長・行数・行送りの設定により、すべてのページの柱・ノンブルの表示位置が決まります。
そのため、一番メインとなる本文のレイアウトを base にしてください。
継承
定義名の指定時に、: を使って、ベースとなるレイアウトの名前を指定すると、他のレイアウトの設定値を継承して、必要な値だけ上書きできます。
継承は、[<新しい定義名>:<継承元の定義名>] という形で指定してください。
レイアウトの作成時に、継承元レイアウトのすべての値をコピーして、その後、新しいレイアウトで指定された値を上書きします。
なお、継承は、新しいレイアウトが作成される時だけ有効です。
すでに定義済みのレイアウト名で継承を指定しても、何も起こりません。
# ベース
@layout[src]{...}
# src をコピーして作成
@layout[new:src]{...}
継承は、[<新しい定義名>:<継承元の定義名>] という形で指定してください。
レイアウトの作成時に、継承元レイアウトのすべての値をコピーして、その後、新しいレイアウトで指定された値を上書きします。
レイアウトが作成された時点での、継承元レイアウトの設定値がコピーされます。
その後に継承元レイアウトの何らかの値が変更されたとしても、その値は適用されません。
その後に継承元レイアウトの何らかの値が変更されたとしても、その値は適用されません。
なお、継承は、新しいレイアウトが作成される時だけ有効です。
すでに定義済みのレイアウト名で継承を指定しても、何も起こりません。
@mode: 組方向と段数
@layout[...] {
@mode{ [STR] }
}
ページの文字の組方向 (縦書き/横書き) と段数を、以下の名前で指定します。
vert
| vert | 縦書き、1段組 |
|---|---|
| vert2 | 縦書き、2段組 |
| horz | 横書き、1段組 (右綴じのみ) |
@font: 基本フォント
@layout[...] {
@font{ name:[STR]; size:[N]; }
}
レイアウトの基本フォント (本文のフォント) を指定します。
レイアウトを切り替えた時、本文のフォントが変更されます。
| name:[FONTNAME] | base フォント名を指定します。 |
|---|---|
| size:[N<pt/Q/x>] | 1x フォントサイズを指定します。 単位が x の場合、name で指定したフォントのデフォルトサイズが基準になります。 |
@space: 各余白
@layout[...] {
@space{ name:value;... }
}
各余白の幅を設定します。
- head と foot が両方 0 の場合、仕上がり用紙サイズ上に、基本版面を上下中央に配置します。
- 単位が w の場合、このレイアウトの基本フォントが基準になります。
| head:[N<mm/pt/w>] | 0 天の余白。 仕上がり用紙サイズの上端と、基本版面 (本文部分) の間の、上下の余白を指定します。 (裁ち切りは含まない幅で指定してください) head と foot のうち、いずれか1つが有効です。 foot が指定されている場合は、head の方が優先されます。 |
|---|---|
| foot:[N<mm/pt/w>] | 0 地の余白。 仕上がり用紙サイズの下端と、基本版面の間の、上下の余白を指定します。 (裁ち切りは含まない幅で指定してください) head と foot のうち、いずれか1つが有効です。 head が指定されている場合は、head の方が優先されます。 |
| gutter:[N<mm/pt/w>] | 0 のど側の余白。 仕上がり用紙サイズの、綴じている側の端と、基本版面の間の、左右の余白を指定します。 0 の場合、仕上がり用紙サイズ上に、基本版面を左右中央に配置します。 縦書き時は、のど側の余白の値が何であれ、ページの表と裏では、行の文字が常に同じ位置で重なります。 |
| column:[N<mm/pt/w>] | 3w 2段組の場合、段間 (段と段の間の上下の空白)。 |
@line: 行の設定
@layout[...] {
@line{ name:value;... }
}
本文の行に関する設定を行います。
単位が w の場合、このレイアウトの基本フォントが基準になります。
| len:[N<mm/pt/w>] | 用紙サイズから自動計算 1行の行の長さを指定します。 文字数で指定する場合は、単位を w にしてください。 省略した場合、用紙サイズに合うように自動で計算されます。 |
|---|---|
| num:[N] | 用紙サイズから自動計算 1ページまたは1段中に並べる行の数を指定します。 整数で 1〜 の行数を指定してください。 縦書きなら横方向の行数、横書きなら縦方向の行数になります。 |
| feed:[N<mm/pt/w>] | 1.7w 行送りの幅を指定します。 現在行から次の行までの幅になります。 1.5w 〜 2.0w 程度が一般的です。 |
行の文字数と行数は、市販の A6 文庫本・縦書きの場合、40x16, 41x17, 42x16 などが使われています (フォントサイズは未確認)。
A5 2段組の場合、8.5pt〜9pt、26x22 あたりを基準にしてください。
コマンド実行時の端末上に、奇数ページ時の、仕上がり用紙サイズ上での「左/上の余白幅・基本版面の幅・右/下の余白幅 (mm)」が表示されるので、余白が十分に確保されているかどうかをチェックしてください。
@align: 文字送り方向の揃えの初期値
@layout[...] {
@align{ [STR] }
}
文字送り方向に、行を揃える方法の初期値を指定します。
本文中でも指定できますが、レイアウトが切り替わると、この値に変更されます。
1つの行の文字全体をブロックとして、縦書きでは縦方向、横書きでは横方向に、どの位置を基準にして配置するかを、以下の名前で指定します。
※行長いっぱいまで文字がある時は、変化しません。
段落末で、その行に余り幅がある場合のみ適用されます。
top
| top | 先頭寄せ。 縦書きなら上寄せ、横書きなら左寄せ。 通常はこちらを使います。 |
|---|---|
| center | 基本版面の中央寄せ。 縦書きなら上下に中央寄せ、横書きなら左右に中央寄せ。 |
| bottom | 基本版面の端寄せ。 縦書きなら下寄せ、横書きなら右寄せ。 |
@body-align: 行送り方向の揃えの初期値
@layout[...] {
@body-align{ [STR] }
}
行送り方向に、ページ内で本文のブロックを揃える方法の初期値を指定します。
本文中でも指定できますが、レイアウトが切り替わると、この値に変更されます。
ページ内の本文文字全体をブロックとして、縦書きでは横方向、横書きでは縦方向に、どの位置を基準にして配置するかを、以下の名前で指定します。
※ページ内に行数いっぱいまで文字がある場合は、変化しません。
ページ末尾に余りの行がある場合に適用されます。
top
| top | 先頭寄せ。 縦書きなら右寄せ、横書きなら上寄せ。 通常はこちらを使います。 |
|---|---|
| center | 基本版面の中央寄せ。 縦書きなら左右に中央寄せ、横書きなら上下に中央寄せ。 |
| bottom | 基本版面の端寄せ。 縦書きなら左寄せ、横書きなら下寄せ。 |
@indent: 字下げ/字上げ
@layout[...] {
@indent{ name:value;... }
}
字下げ/字上げの初期値を指定します。
本文中でも指定できますが、レイアウトが切り替わると、この値に変更されます。
このレイアウトの基本フォントサイズでの文字数を指定します。
| head:[N,N] | 0,0 行頭の字下げの文字数を、整数で指定します。 カンマで区切って2つの値を指定できます。 1つ目は、段落の最初の行頭の文字数。 2つ目は、段落の折り返し以降の行頭の文字数。 2つ目の値を省略すると、1つ目と同じ値になります。 |
|---|---|
| foot:[N] | 0 行末の字上げの文字数を、整数で指定します。 行長から、指定文字数分の幅を減らして、行末に余白を付けます。 |
@dash-width: 全角ダッシュの線の幅
@layout[...] {
@dash-width{ [N] }
}
全角ダッシュ ('―'、U+2014 または U+2015) を、直線として描画する場合の、線の幅を指定します。
0.05
全角ダッシュ文字ごとの、フォントの全角幅に対する倍率 (0.0〜1.0) で指定します。
小数点以下3桁まで有効です。
0 を指定した場合は、通常通り文字として描画します。
縦書きの場合は垂直線になるので、線の横幅になります。
横書きの場合は水平線になるので、線の縦幅になります。
詳細
全角ダッシュは、フォントによっては複数並べた時に線が繋がらない場合があり、また、線が繋がるような形状であっても、位置によって微妙に繋がらなかったりすることがあります。
そのため、全角ダッシュを複数個並べた時に、常に線が繋がるようにしたい場合は、文字として描画するのではなく、連続する範囲を直線として描画する方が確実です。
そのため、全角ダッシュを複数個並べた時に、常に線が繋がるようにしたい場合は、文字として描画するのではなく、連続する範囲を直線として描画する方が確実です。
- 本文文字のみ(ルビ含む)が対象です。
柱の文字列は対象外です。 - 全角ダッシュの文字が2個以上連続で続いている場合のみ、直線で描画します。
1個だけの場合は、文字として描画します。 - 1行間で連続する全角ダッシュは、すべて繋げて一つの直線にします。
@text-color: テキスト色
@layout[...] {
@text-color{ [RGB] }
}
ページ内の文字のテキスト色を RGB で指定します。
本文、ノンブル、柱のすべての文字が対象です。
黒 (#0)
@background: 背景
@layout[...] {
@background{ name:value;... }
}
背景色と、背景画像を設定します。
| color:[RGB] | 白 (#FFFFFF) 背景色を指定します。 |
|---|---|
| image:[PATH] image-l:[PATH] image-r:[PATH] | 空文字列 背景画像のファイルパスを指定します。 使用できるのは、BMP/PNG/JPEG です。 空文字列の場合、背景画像なしとなります。 image : 左右のページに関係なく指定する場合の画像。 image-l : 見開きの左ページ(奇数ページ)で使用する画像。 image-r : 見開きの右ページ(偶数ページ)で使用する画像。 左と右のページで異なる背景画像を使いたい場合は、image-l と image-r を使ってください。 どちらか一方しか設定されていない場合は、片方のページだけ背景を表示します。 左右のページで同じ画像を使う場合は、image で指定します。 image-l/r のどちらかと image がある場合も有効です。 ※画像の用紙上のサイズと配置は、すべて同じ設定になります。 ※PDF 出力の場合、JPEG ファイルは元のファイルをそのまま埋め込みます。 |
| size:[STR] | 裁ち切り含む用紙サイズ 背景画像の、用紙上でのサイズを指定します。 ※画像出力時で、pos:tile の場合は使用しません。 100% または WxH<mm/pt> のいずれかで指定します。
|
| pos:[STR] | paper/center 背景画像の並べ方、配置を指定します。 'tile' または '<基準位置>/<配置>/x/y' の2通りで指定します。 / で区切る場合、必ず上記の順番で記述してください。 ■ 画像出力時のみ tile : 画像を、等倍でタイル状に並べます。 ■ 基準位置 画像を置く基準となる位置とサイズを指定します。 paper : 仕上がり用紙。 bleed : 裁ち切り含む用紙。 body : 基本版面 (本文部分)。 ■ 配置 基準位置の後、/ で区切って以下の名前を指定すると、基準位置を元に、指定した配置で画像を置きます。 '/' 以降が省略された場合、center/0/0 になります。 center : 上下左右に中央寄せ。 in-top : 左右はのど側 (綴じ側) に寄せて、上寄せ。 in-bottom :左右はのど側に寄せて、下寄せ。 out-top : 左右は小口側 (綴じ側の反対側) に寄せて、上寄せ。 out-bottom : 左右は小口側に寄せて、下寄せ。 ■ 位置調整 基準位置・配置の後に、/ で区切って x, y の値を指定すると、基準位置と配置で決まった位置から、指定 mm 移動します。 y 位置を省略すると、0 になります。 数値は、小数点以下の値を指定でき、負の値を指定することもできます。単位の mm を付けても構いません。 正の値で、小口側・下側に移動します。 負の値で、のど側・上側に移動します。 pos:tile; pos:body/center; pos:paper/out-bottom/-10/5; |
| no-page:[STR] | none 背景画像を表示しないページを指定します。 以下の名前を、カンマで区切って複数個指定します。 none : なし (すべてのページで表示) blank : 本文文字がない空白ページ image : 画像ページ |
見開き2Pの場合
ページタイプが two-1 の見開き2Pで、画像出力時に背景画像をタイル状に並べる場合、常に2P単位で塗りつぶされます。
1P目がタイル画像の場合は、2P目も同じタイル画像になります。
2P目でレイアウトが変更されていても、背景色とタイル画像は適用されないので、見開き2P内でレイアウトが切り替わる時は注意してください。
タイル画像を使用していない場合は、2P内でレイアウトが切り替わっていても、問題ありません。
1P目がタイル画像の場合は、2P目も同じタイル画像になります。
2P目でレイアウトが変更されていても、背景色とタイル画像は適用されないので、見開き2P内でレイアウトが切り替わる時は注意してください。
タイル画像を使用していない場合は、2P内でレイアウトが切り替わっていても、問題ありません。
@index: 目次の設定
@layout[...] {
@index{ name:value;... }
}
ページ内で目次を使う場合、目次のタイトル行の設定を行います。
| space:[CHAR] | なし(空白) 目次のタイトル行の、タイトルとページ数の間の余白部分に並べる文字を、1文字指定します。 U+XXXX, CID+N のフォーマットも使えます。 文字が全角ダッシュの場合は、線で描画する対象になります。 |
|---|---|
| number:[STR] | num2 目次のページ数の数字を、どの文字で表示するかを、以下の名前で指定します。 num2 : 半角固定幅の数字 num3 : 全角 1/3 幅の数字 num : プロポーショナル幅の数字 kanji : 漢数字 (〇一二三...) 漢数字は、縦書きなら縦書き、横書きなら横書きで全角1文字ずつ並べます。 それ以外は、縦書きなら縦中横、横書きなら横書きで並べます。 num2,num3 は、フォントの GSUB で指定幅のグリフに置き換えられなかった場合は、通常のプロポーショナル幅の数字、または半角幅の数字になります。 |
@caption1,2,3: 見出しの設定
@layout[...] {
@caption1{ name:value;... }
@caption2{ name:value;... }
@caption3{ name:value;... }
}
本文で見出しを使う場合、各見出しの設定を行います。
1 は大見出し、2 は中見出し、3 は小見出しです。
見出しを、'***' などのシーン区切りとして使うこともできます。
| font:[FONTNAME] | レイアウトの基本フォント名 フォントの名前を指定します。 |
|---|---|
| fontsize:[N<pt/Q/x>] | [1] 1.3x [2] 1.1x [3] 1x フォントのサイズを指定します。 単位が x の場合、レイアウトの基本フォントが基準になります。 |
| indent:[N] | [1] 3 [2] 5 [3] 7 見出し行の行頭の字下げの文字数を、整数で指定します。 ※本文の通常の字下げは適用されません。 |
| width:[N] | 1 見出しのタイトル部分の行の幅を、行数で指定します。(1〜255) |
| before:[N] | 1 見出しのタイトル部分の前に付ける空き行の行数を指定します。(0〜255) |
| after:[N] | [1] 2 [2] 1 [3] 1 見出しのタイトル部分の後ろに付ける空き行の行数を指定します。(0〜255) |
| align:[STR] | center 見出しのタイトル部分の行を、本文の基本行位置とどう揃えるかを指定します。 center : タイトルの行幅分を中央寄せします。 line : 本文の基本行位置に揃えます (縦書きなら右寄せ、横書きなら上寄せ)。 |
| sep:[Yes/No] | [1] no [2] no [3] yes 見出しのタイトルと空き行を、ページ間で分割できるかどうか。 no : 見出しは、空き行も含めて、全体がすべて1ページ内に収まる必要があり、見出しの後は最低でも1行の本文が続くこと。これに満たない場合は、見出しを次のページへ送る。 yes : 分割可能な行位置で、見出しを複数ページに分割できる。空き行のいずれの位置でも分割可能。見出しの後に本文が続かなくても良い (ページが見出しで終わっても良い)。 |
@ruby: ルビ設定
@layout[...] {
@ruby{ name:value;... }
}
ルビの設定を行います。
※ルビ文字は、1つのレイアウトにおいて、すべて同じフォントとサイズになります。
| font:[FONTNAME] | レイアウトの基本フォントと同じ ルビのフォントの名前を指定します。 |
|---|---|
| fontsize:[N<pt/Q/x>] | 0.5x ルビのフォントサイズを指定します。 単位が x の場合、レイアウトの基本フォントが基準になります。 |
| small-kana:[STR] | big ルビ文字で小書きの仮名があった場合、文字を変換するか。 big : 通常の大きな仮名に変換します。「ぁ」→「あ」など。 raw : 変換せず、そのままにします。 |
| align:[STR] | top 縦書き時のモノルビ/熟語ルビの配置方法を、以下の名前で指定します。 ※横書きでは、常に中付きになります。 top : 肩付き。基本的に、親文字の上端に合わせます。 center : 中付き。基本的に、親文字に対して中央寄せします。 |
@process: 処理設定
@layout[...] {
@process{ name:value;... }
}
組版に関する処理設定を行います。
| hang:[Yes/No] | yes 句点・読点のぶら下げを行うか。 ぶら下げが有効の場合、文字が行長いっぱいでも、句点・読点は、行末に基本版面をはみ出す形で配置できるようになります。 |
|---|---|
| reduce:[Yes/No] | yes 行の調整時に、規定の空き量を詰める処理を行うかどうか。 有効の場合、括弧類・句点・読点の前後の半角空きを、縦書きなら全角 1/4 幅まで、横書きなら 0 まで詰めることができます。 無効の場合は、常に行間を空ける処理だけ行います。 |
| break:[STR] | book 禁則処理の対象文字を、以下の名前で指定します。 normal : 通常 (jlreq 準拠)。 book : 書籍向け。「々」「ー (長音記号)」「小書きの仮名」を、行頭禁則から除外します。 ■ 行頭禁則対象文字 (normal) 終わり括弧類、ハイフン類、区切り約物 (!?)、中点類、句点類、読点類、繰返し記号 (ヽゝ々 など)、長音記号、小書きの仮名 ■ 行末禁則対象文字 始め括弧類 |
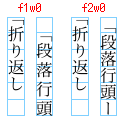
| indent-kakko:[STR] | f2w0 本文中で、半角幅扱いの始め括弧が各行の行頭に来た場合の、前の空き量を、以下の名前で指定します。 f1w0 : 段落行頭は常に全角空き (文字も合わせると、1.5倍幅)。折返し行頭は天付き (文字は半角幅で前に空きなし)。 f2w0 : 段落行頭は常に半角空き (文字も合わせると、全角幅)。折返し行頭は天付き。 ※「常に空き」は、行の調整で詰め対象にならないことを意味します。 ※行頭に字下げがあった場合は、そのまま字下げも追加されます。 ※始め括弧の文字が全角幅扱いになっている場合は、対象外です。  # 行長 = 6文字 「段落行頭ー「折り返し 「段落行頭「折り返し |
| fullwidth:[STR] | なし 半角幅の約物 (括弧類・句点・読点) のうち、常に元の文字幅で扱う文字セットの名前。 @fullwidth-set[] で定義した名前を指定してください。 空文字列の場合、「なし」になります。 |
@gsub: フォントの GSUB
@layout[...] {
@gsub{ [STR] }
}
フォントの GSUB データを使って、グリフの置き換えを行いたい種類の名前を、カンマで区切って複数個指定します。
ruby,nlck,hkna,vkna
| none | なし (指定しない) |
|---|---|
| ruby | ルビ用グリフに置き換え。 ルビ文字を、ルビ専用のグリフに置き換えます。 |
| nlck | 印刷標準字体に置き換え。 「噛→嚙」など、字体が古く複雑な方のグリフに置き換えます。 |
| hkna | 横組専用かなに置き換え。 横書き時、かなを印刷の横書き専用のかなに置き換えます。 |
| vkna | 縦組専用かなに置き換え 縦書き時、かなを印刷の縦書き専用のかなに置き換えます。 |
詳細
フォントのファイル内には、GSUB というデータが含まれている場合があります。
それを使うと、各機能ごとに、あるグリフを別のグリフに置き換えることができます。
※フォントによっては、GSUB 自体、もしくは、GSUB 内の指定機能のデータが含まれていない場合があります。
その場合は、元のグリフのままになります。
それを使うと、各機能ごとに、あるグリフを別のグリフに置き換えることができます。
※フォントによっては、GSUB 自体、もしくは、GSUB 内の指定機能のデータが含まれていない場合があります。
その場合は、元のグリフのままになります。